(ACTUALIZADA) Entorno de prueba para visores diseñado por Real o Virtual
4 MAY 2018 12:21

Ahora que los visores empiezan a competir en resoluciones, y con el objetivo de comparar resultados, os ofrecemos un entorno basado tanto en SteamVR Workshops como Standalone (unreal) donde medir el FOV real de vuestro sistema y poner en común las distancias afectadas por la resolución.
Comparando visores
Con la proliferación de visores en el mercado, pensábamos que era necesario encontrar un lugar virtual donde poder comparar nuestras experiencias más allá de una fotografía o una "impresión" personal. Utilizando las herramientas de SteamVR WorkShop y también como aplicación standalone de unreal, nos lanzamos a diseñar algo sencillo pero funcional que cubriera de una manera interactiva este propósito.

Página de itch.io con la aplicación Standalone compilada en UNREAL.
DOWNLOAD STANDALONE: FOV TEST ROV 0.2b
PÁGINA DE STEAMVR WORKSHOP: ROV TEST WORKSHOP
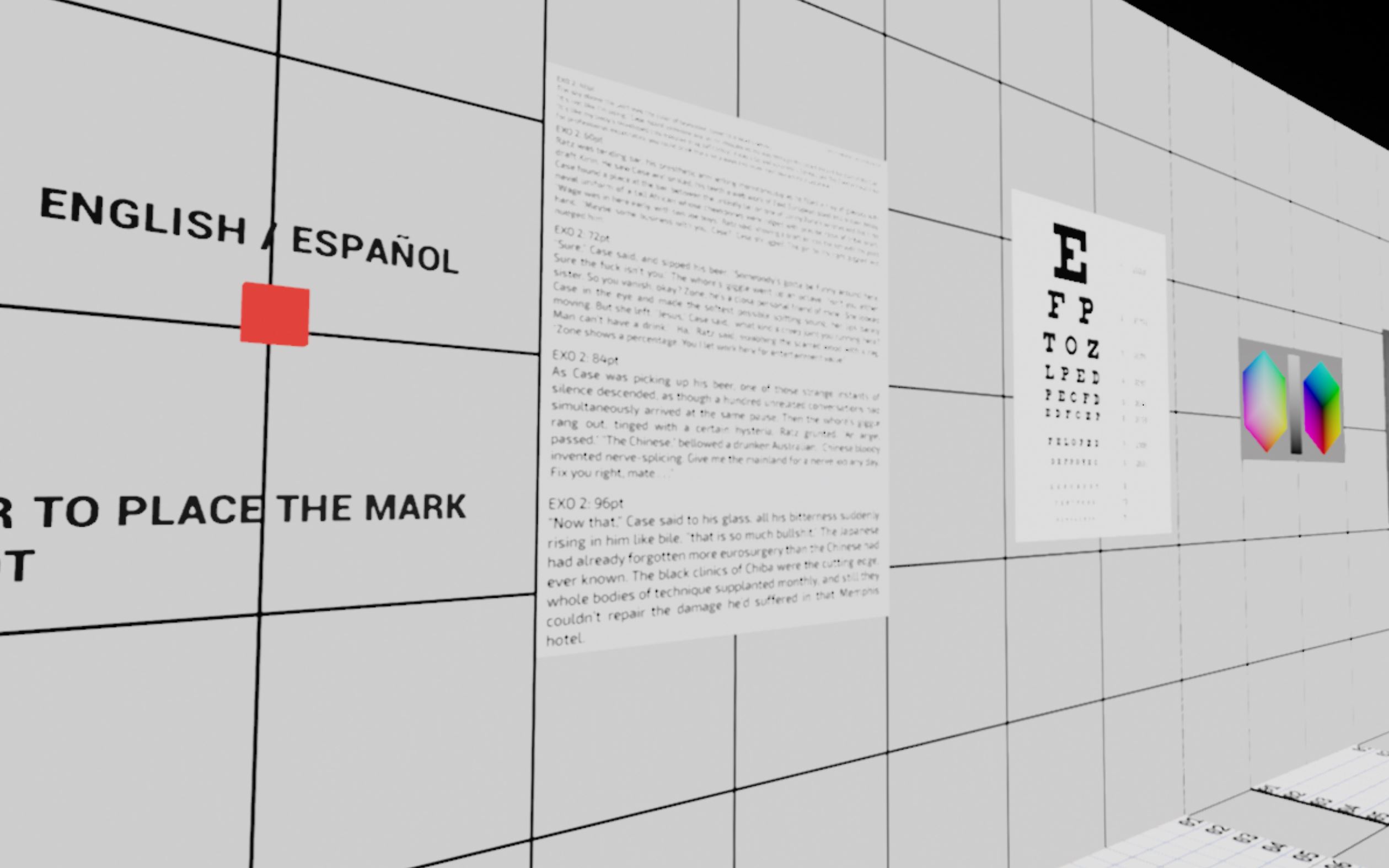
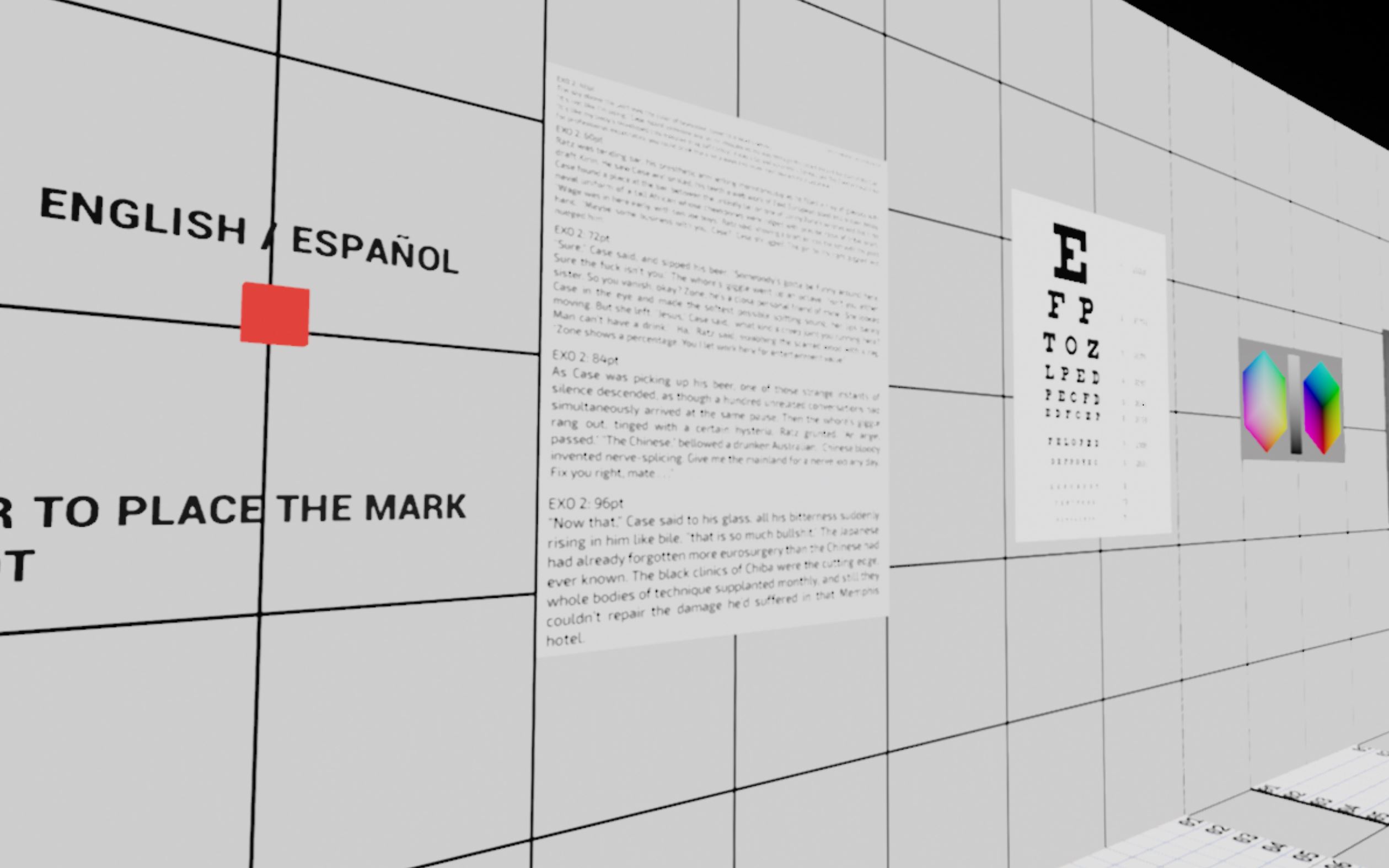
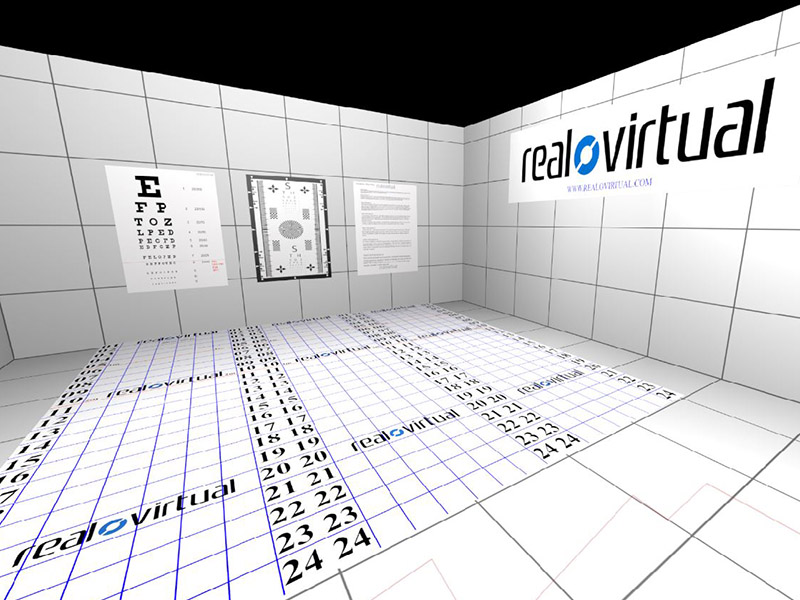
- Test Snellen de visión.
- Test tamaños de texto según distancia
- Test de lentes y geometrías
- Test de Glare
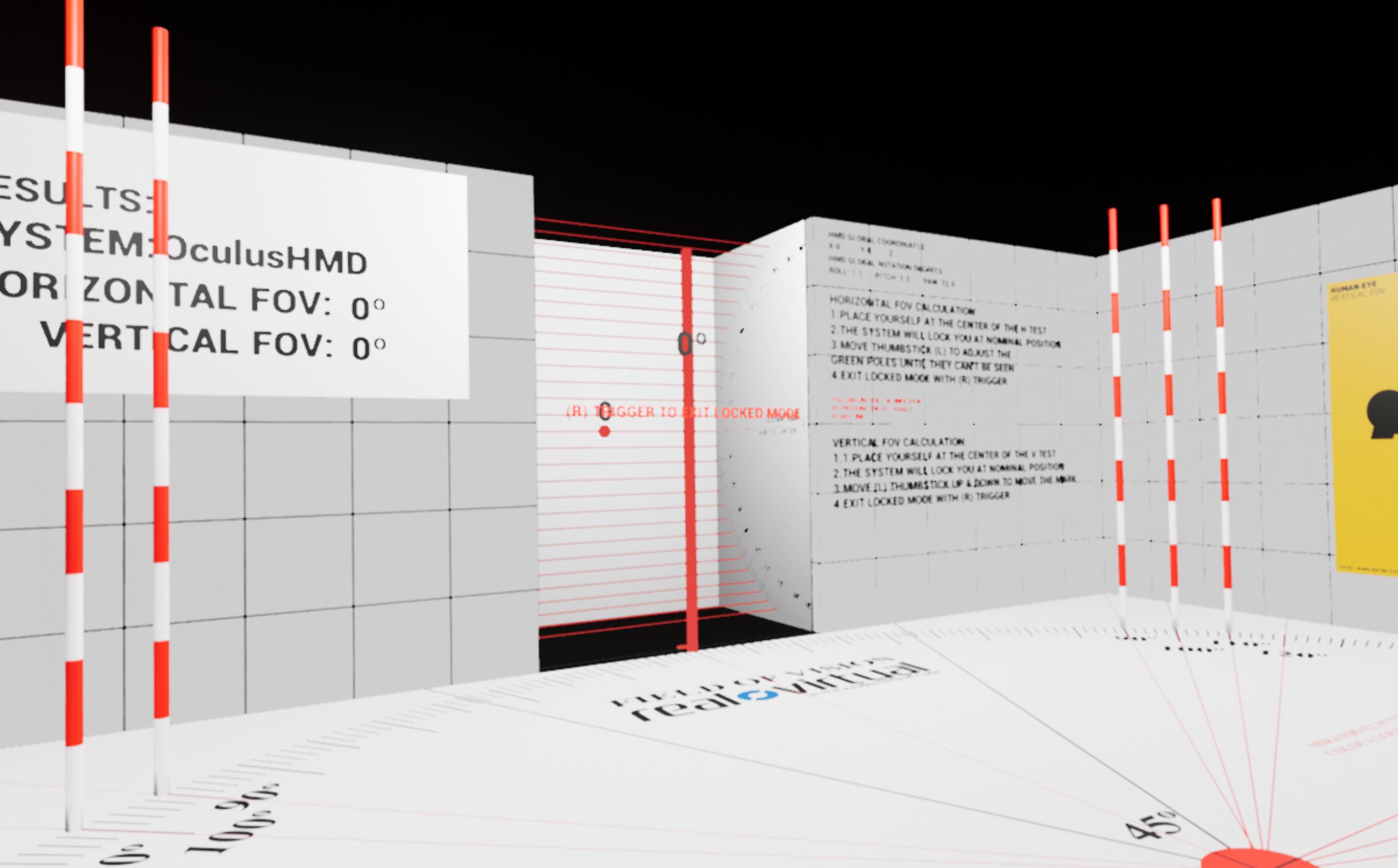
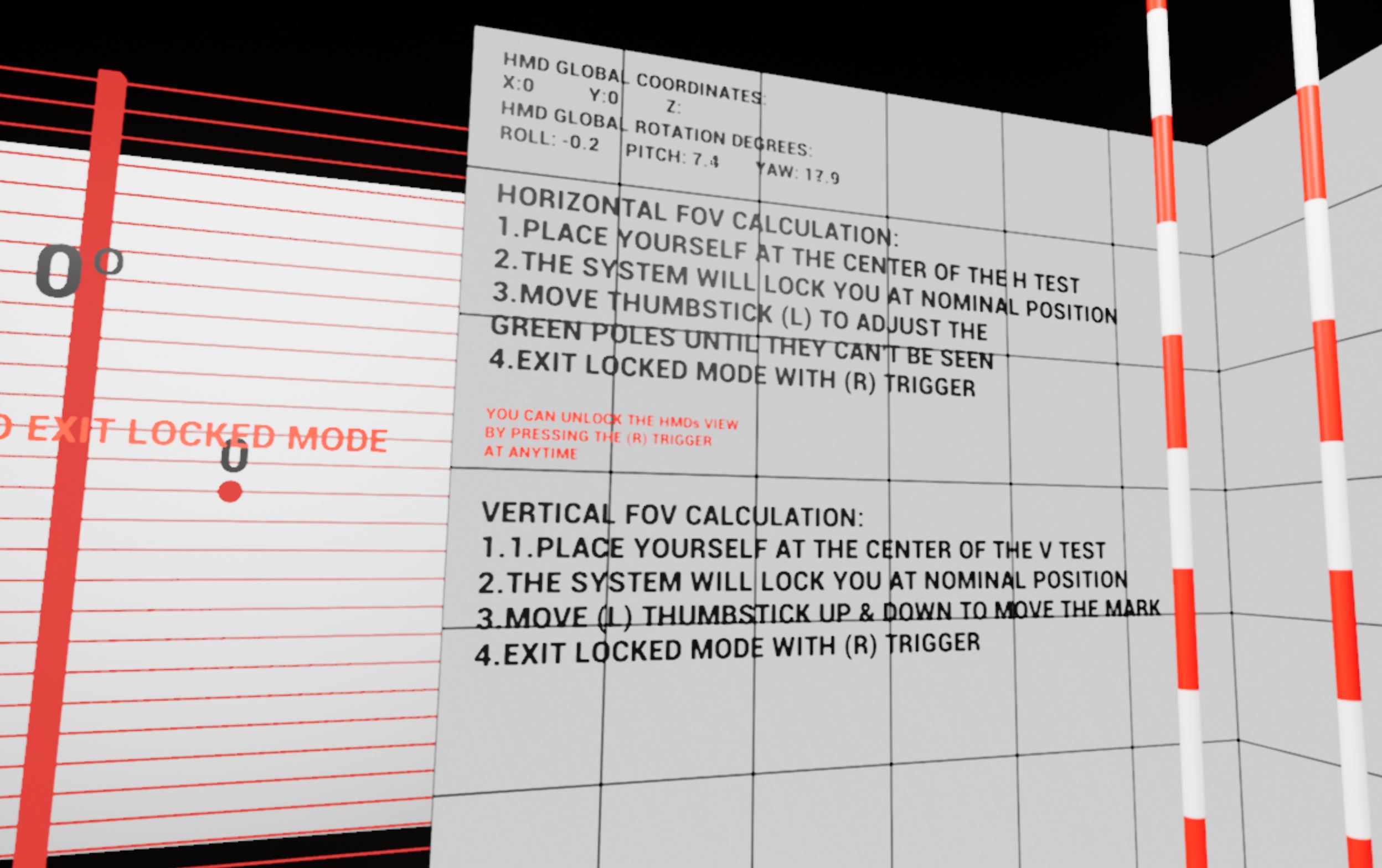
- Medición de FOV

Las instrucciones creemos que son intuitivas: Si decides optar por la versión de SteamVR BETA (multiijugador) basta colocarse en una posición y tratar de leer tanto los textos como las letras Snellen. La geometría se basa en la cercanía y las aberraciones de las lentes. El Glare usa un entorno negro 100% con una fuente blanca 100%. Y el FOV se vale de dos palos manuales para determinar los grados en el campo de visión.
En el caso de la standalone, solo hay que posicionarse frente a los tests y el sistema te bloqueará la visión (puedes salir apretando el gatillo derecho). De esta manera estaremos todos en la misma coordenada sin mover ni un pelo virtual.

Proponemos ir introduciendo nuestros resultados en los comentarios de este artículo y así poder comparar unos y otros las distintas experiencias con distintos visores, habiendo compartido todos los mismos puntos de referencia. Con el tiempo y los comentarios que nos hagáis, se mejorarán o añadirán todos los test que creáis oportunos.

Y si por algún casual algún usuario quiere hacer la review de esta aplicación, bienvenida sea. Por una vez y sin que sirva de precedente, ROV se mete a desarrollar. Que los dioses virtuales nos pillen confesados. Ánimo y a comparar cómo vemos los universos RV a través de cada uno de nuestros visores.
Os dejamos un video con algunas instrucciones prácticas de la primera versión de SteamVR para que os hagáis una idea de lo que os espera:
Y por referencia, estos son mis datos con las VIVE PRO en la versión de STEAMVR. Intentad seguir esta tabla para que nos sea más fácil luego comparar y elaborar algún documento de muestreo.
________________
Usuario:KNOB2001
Visor: VIVE PRO
Supersampling: 100% SS STEAMVR
Notas: Lentes en el menor recorrido posible del sistema respecto a mis ojos.
TEST SNELLEN (POSICIÓN:ÚLTIMO TEXTO LEGIBLE)
POS.24:09
POS.20:10
POS.15:11
TEST TEXTO (POSICIÓN:ÚLTIMO TEXTO LEGIBLE)
POS.24:FUENTE 24
POS.18:FUENTE 18
POS.16:FUENTE 16
TEST FOV: 100º
TEST GLARE: Anillos visibles en toda la curvatura.
--------------------------------------------------------------


Fguillotine
Visores
#51 » Respuesta a knob2001 #47 12 MAY 2018 13:05
Tan solo un apunte. En Oculus Go supongo que funcionará sin problemas pero en Gear VR sin el archivo OSIG correspondiente no va a funcionar, y puede colgar el móvil directamente.
Una buena opción es subir la app a Sideload o Contruct VR.
Saludos
knob2001
Visores
#52 » Respuesta a Fguillotine #51 12 MAY 2018 15:13
Tienes razón sobre el OSIG, ni me lo planteé. Gracias por la advertencia. Supongo que podría subirlo a Sideload. De todas maneras seguro que mucha gente sabe cómo meterle el Osig de manera manual a un apk... veremos cómo evoluciona la beta.
Ah, y por cierto, para aquellos con curiosidad: cuando diseñé la app tuve en cuenta las proporciones de los assets (lo que veis en la pantalla) y la relación entre ellos. Esto quiere decir que los ángulos y las distancias están validadas de acuerdo con la fórmula globalmente aceptada para el cálculo de FOV (vFov y hFOV):
FoV = 2×tan-1(X / (Y×2))
Por ejemplo, para un resultado visual de 90º horizontal en la app, las distancias físicas en el PNG de la textura escalada en Unreal corresponden con ~90cm entre las marcas y ~45cm entre el plano horizontal de las marcas respecto al punto de origen de la cámara (tus ojos virtuales). Siendo por tanto la fórmula:
FoV = 2×tan-1(90 / (45 ×2)) = 90º.
Para otros valores, por ejemplo: 80º FOV:2 x tan-1(83.01 / (49,39 x 2)) = 80,077
En el vertical, tres cuartos de lo mismo. :) Ya sabéis con el rigor con el que intentamos hablar por aquí.